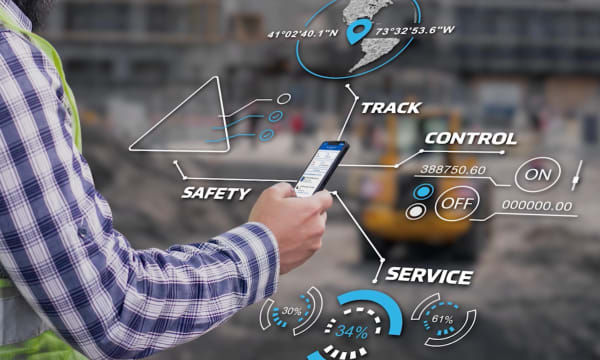
VML Commerce powers commerce excellence, transforming moments of transaction to experiences that drive growth across all channels, including online retail, Amazon and other marketplaces, D2C, social, in-store and B2B. Our end-to-end offering is driven by creativity and technology, a seamless combination of brand experience and customer experience, with conversion at the core.
Commerce
A practice focused on driving conversion and sales through creativity, consulting and technology enablement
Where brand equity and conversion intersect
Creative Commerce lies at the heart of what we do, from shaping commerce strategy, to galvanizing instant engagement and conversion, through experiences which transcend channels and intersect life, wherever commerce thrives. Our 3C’s framework is the compass steering this approach:
| Conversion-led | Clever | Culturally connected |
|---|---|---|
Always facilitating a product or service transaction |
Innovating across commerce channels and spaces |
Buzzworthy, relevant & building on brand values |
Our world-class commerce expertise lies within our Commerce Practice which houses 7,000+ commerce experts globally, across 55 Centers of Excellence, within a network of 150 offices worldwide.
Our Commerce Services

New sales models & growth mining
Finding opportunity gaps and demand spaces to unlock business growth across channels and markets through powerful commerce strategies.

Creative commerce, CX & partnerships
Creativity that inspires conversion in the moment, regardless of channel, to embed brands in culture and drive long-term value. Conversion-led, brand equity building, and intersecting Creativity with Commerce to multiply the impact.

Omnichannel strategy & operations
Driving brand equity, traffic and conversion through integrated plans and activations across all channels of commerce: physical, digital, owned and third party. Building client capability through Connected and Unified Commerce from strategy to execution.

Content for commerce
A synchronized approach, employing tools to improve digital shelf experience through performance-fit content that elevates brand and drives purchase.

Digital shelf tech & tools
Leveraging and building bespoke platforms to deliver digital content optimization fit for retail.

Data, loyalty & CRM
Combining intelligent data, insight and strategy to grow customer relationships and retention, inspiring sharper decision-making to maximize ROI.

Commerce technology, tools & platforms
Pushing the boundaries of commerce and technology with the development of new product solutions, platforms and tools. Technology partner agnostic across the Commerce Tech Stack, augmenting client ways-of-working to drive new value creation.

Social commerce & experiential
Combining VML’s world class social, influencer, and creator capability with Commerce expertise to create shoppable content that drives conversion across social & retailer channels, with services to optimize social presence and create connected experiences across channels.

Retail media
Delivering relevant, actionable, measurable media activations to consumers where they are, at the right time, across all retail media platforms and digital channels. Standalone or partnering with media agencies, our retailer and marketplace expertise informs planning, buying, optimizing, and creating for retail media.
Driven by technology
We provide organizations with end-to-end capabilities, spanning the entire journey from customer acquisition to retention, and including media, content, conversion, fulfilment and optimization. And we do this across every channel.
Working with strategic partners that include world-class technology vendors such as Adobe, Sitecore, Salesforce, SAP, Shopify, and fellow MACH Alliance members such as BigCommerce, CommerceTools, Stripe, VTEX, Salsify and Vercel, we were recognized by Forrester as a Leader in Commerce Services (Q1, 2021) and in Digital Experience Services (Q2, 2022), Best Large Agency of the Year at the European Ecommerce Awards (2022), Agency of the Year at The New York Festivals (2023) and The Drum Awards Network of the Year (2022) and Team of the Year (2023).
We’ve built over 600 commerce and experience platforms and generate a total of more than $43bn annually for clients including The Coca-Cola Company, Unilever, Ford Motor Company, Colgate-Palmolive, Johnson & Johnson, Kimberly Clark, Nestlé, Sainsbury’s and Selfridges.
Commerce Solutions

Brand Guardian
AI-driven platform ensuring total content quality assurance, compliance & inclusivity at scale.

ShelfMaster
ShelfMaster helps brands push the limits of the digital shelf, creating great product experiences.
Please provide your contact information to continue.
Commerce Work
Wendy's
Don't Delete Menu

KFC
Wheel for One

Coca-Cola
I See Coke

Mondelez
Oreocodes

Our Partners
Through our partners, we’re inspiring powerful ecommerce journeys for clients globally.
Commerce Insights

Tomorrow's Commerce 2024

The Future Shopper Report 2023

Hard to Attract, Easy to Lose

The Brave New World of Creative Commerce
Commerce News

Oreo Claims the Hamburger Menu as its Own